04 Xu hướng mới trong thiết kế Layout web năm 2015
New Web Layout Ideas for 2015
Web đang thay đổi rất nhiều trong thập kỷ vừa qua, nhưng không phải tất cả đều thay đổi. Nếu bạn nhìn lại cách đây 10 năm chúng ta sẽ thấy rằng web đã có tồn tại những mẫu layout rất quen thuộc tại nhiều trang. Những mẫu này có sự thống nhất về header, footer, menu và khu vực nội dung. Đó là những gì web được mong đợi với layout.
Nếu có một thống kê về những trang web phổ biến đang dùng layout nào, bạn sẽ không ngạc nhiên với việc cấu trúc cơ bản là mọi thứ nhưng không có định. Nó có thể thay đổi được ở những nơi nó hiển thị (trên các thiết bị). Đối với tôi là khả năng tuỳ biến linh hoạt (responsive) là thứ tuyệt nhất của web từng tạo ra. Chỉ tiêu mới là không có những khuôn mẫu cố định nào cả.
Tất cả những thứ đó nói lên chúng ta có thể quan sát một số xu hướng ở tầm cao về thiết kế web, những gì tôi cho là những layout khác thường. Khác thường vì chúng không theo những công thức có sẵn, hoặc các hệ thống đã được xác định.
Những gì chúng ta thấy ở đây những xu hướng kết hợp thú vị và những layout hiếm gặp, hy vọng sẽ truyền cảm hứng cho bạn để khám phá những cấu trúc cơ bản mà bạn đang áp dụng cho thíêt kế. Hãy cùng xem.
1. Split Screens – Chia màn hình
Chúng tôi tìm thấy những trang chia màn hình theo chiều dọc. Có thể có nhiều lý do để làm điều này, và trong một số mẫu tham do tôi thấy có hai lý do chính.
Đầu tiên là, thiết kế có thể có thực có hai yếu tố chính khá quan trọng. Một cách tiếp cận thông thường với thiết kế web là lựa chọn điều gì quan trọng. Điều quan trọng là sau đó nó phản ánh về phân cấp và cấu trúc của thiết kế.
Nhưng điều gì xảy ra nếu bạn thực sự có 2 thứ đều quan trọng? cách tiếp cận này cho phép bạn làm nổi bật cả hai đều và cho phép người dùng lựa chọn một trong hai thứ.
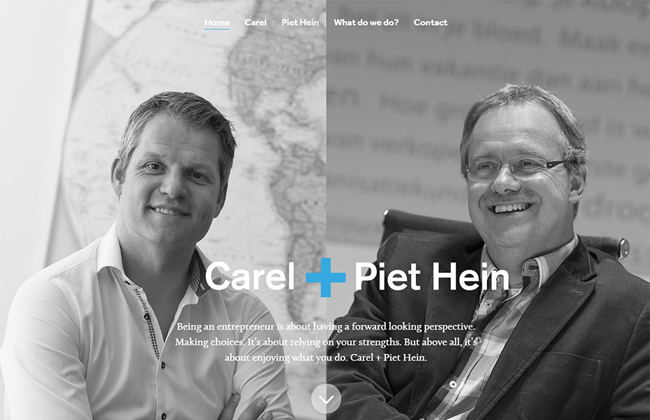
Lý do thứ hai, đôi khi bạn cần truyền đạt cùng lúc hai thứ. Hãy xem Carel and Piet Hein web để thấy ví dụ. Ở đây họ muốn truyền đạt thực tế là điểm mạnh cốt lõi của họ là sự kế hợp của 2 chuyên gia hàng đầu về phân tích kinh doanh và thị trường. Việc hợp tác này làm nên tên tuổi của họ. Chia màn hình làm hai phần là cách tốt nhất để thể hiện điều này. Và mọi người thực sự yêu thích cách dấu + nằm giữa hai bên.
http://carelpiethein.com/en/

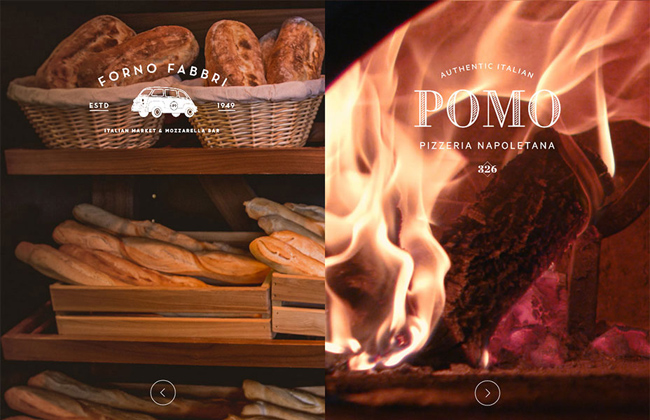
http://pomopizzeria.com/

![]()
2. No Chrome – Không cần khuôn
Một trong những yếu tố chính được sử dụng trong thiết kế web bao gồm các thứ như; boxes, border, shapes và những phần chứa chữ để sử dụng nhằm ngăn cách các trang. Hãy xem những thiết kế header, nơi các yếu tố bị gom lại chật chội và riêng biệt với phần nội dung. Một xu hướng phổ biến bây giờ là bỏ đi những phần khuôn này.
Đây là cách tiếp cận tối giản, nhưng nó đi xa hơn và có những thứ thú vị để xem. Trong ví dụ dưới đây các trang web đã bỏ đi những khái niệm về header và footer. Thay vào đó nó cho cảm giác như một ngôi nhà tương tác. Phân cấp của nội dung là chủ yếu với cách tổ chức đi từ trái qua phải, giúp cho bố cục vô cùng thu hút.
Những phần chia rẽ vùng điều hướng với nội dung đơn giản là không cần thiết. Thay thế là những sản phẩm tuyệt vời toả sáng.
http://foreword.io/

Ở ví dụ này thì nội dung lại được nhấn mạnh rất tốt bằng cách bỏ đi những cảm giác về header hay footer. Thay vì việc đọc header trước tiên, bạn đọc được tên của công ty và những gì họ làm một cách dễ dàng (và cả nơi họ làm việc). Một cách tuyệt hảo để nhấn mạnh thương hiệu trước khi người dùng có thể đi tới những phần tiếp theo.
Nó tạo ra một luồng (flow) theo dõi độc đáo. Càng thú vị hơn khi bạn scroll trang để có thể thấy được header và rê chuột để thấy phần đóng khung. Một layout đẹp được sử dụng một cách ấn tượng.
http://drurybuildings.com/

![]()
3. Big Background
Bạn có nhận thấy rằng background và layout website ngày một lớn hơn? Thay vì giới hạn độ rộng layout (fixed layout) như trước đây, xu hướng tràn trang(fluid layout) ngày càng chiếm ưu thế. Các hình background website ngày càng lớn hơn và được đặt dọc theo website sau khi đã làm mờ đi chút ít nhằm tạo nên hiệu ứng thị sai (parallax effects). Xu hướng này được dẫn đầu bới 2 thương hiệu lớn là Google Nexus và Apple.
Các designer ngày nay thường sử dụng những bức ảnh hoặc hình minh họa để tạo ra đôi chút tâm trạng trong trang web. Tuy nhiên, một số người cho rằng nó lại có một hạn chế, khi bạn sử dụng hình ảnh lớn nhiều màu sắc làm hình nền cho trang web của bạn, bạn đang tạo ra rất nhiều tiếng ồn, sự bận rộn và làm cho người sử dụng khó khăn trong việc tìm kiếm thông tin cần thiết.
http://www.xprimegroupe.com/

4. Làm kín một màn hình (Single screen layout)
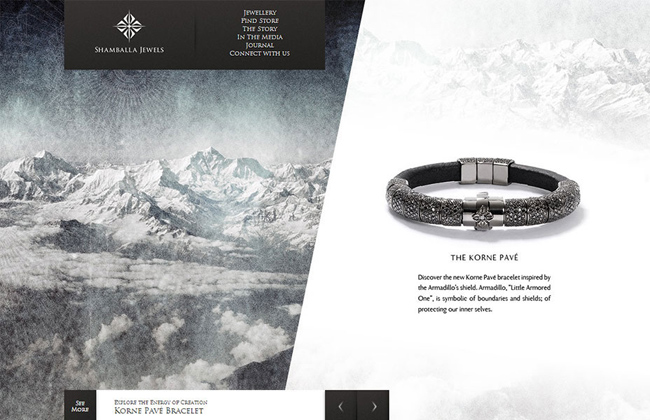
Cuối cùng là những trang web sử dụng cách tiếp cận nơi mà thiết kế có thể hoàn toàn nằm trong một khung hình. Nó là một thành phần của thiết kế linh hoạt theo cách tất cả nằm trong một khung hình.
Kiểu thiết kế nằm hoàn toàn trong khung hình này sẽ không có thanh lăn bên phải. Việc mất đi thanh lăn chuột có nghĩa nội dung hoàn toàn được tập trung, và phân cấp nội dung dễ dàng hơn nhiều.
http://www.shamballajewels.com/

(Nguồn tổng hợp từ internet)









