Chắc chắn ai cũng từng gặp phải các rắc rối về việc phối màu trong thiết kế? Phối màu như nào mới đúng chuẩn? Bài viết dưới đây chắc chắn sẽ giúp ích rất nhiều cho bạn. Chọn đúng màu là một bước quan trọng để tạo nên một tác phẩm đẹp. Màu sắc phù hợp sẽ giúp cho thiết kế của bạn trở nên sinh động và thu hút hơn. Để làm được điều này trước hết bạn phải nắm vững được những điều sau:
1. Mẹo nhanh chọn đúng màu để phối màu
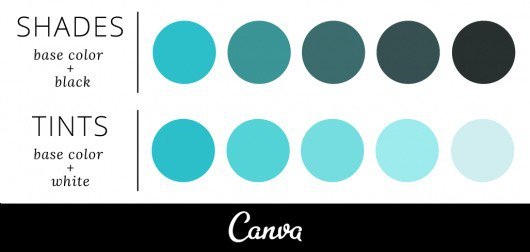
2. Hiểu thế nào về sắc độ sáng (tint) và sắc độ tối (shade)?
Lợi ích của nó là gì?
Tuy nhiên, nếu chỉ sử dụng mắt thường thì sẽ thật khó để chọn độ sáng và tối cho bảng màu. Dù vậy, hiện nay có rất nhiều công cụ có thể hỗ trợ, dưới đây là một số gợi ý tốt nhất cho bạn:
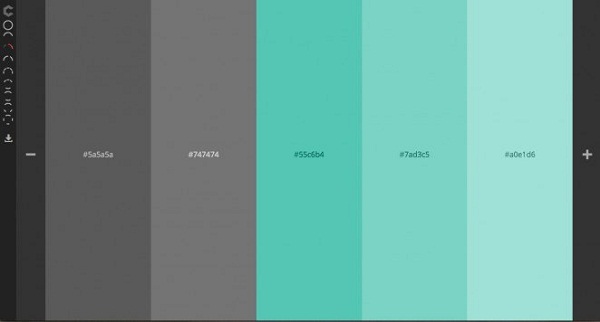
Colour code
Đơn giản nhất là tạo bảng màu với Colour Code. Bạn chỉ cần chọn một cách phối màu trên (monochrome, monochrome & xám nhạt hoặc monochrome & xám đậm đây là lựa chọn chuẩn nhất khi tạo bảng dựa vào màu sáng và tối). Sau đó kéo chuột tới khi thấy được cách phối màu mà bạn ưng ý.
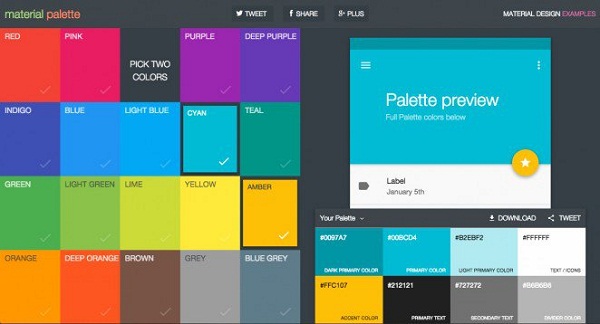
Material Palette

Nếu bạn đang cần một vài ý tưởng mới trong thiết kế đừng bỏ qua bài viết thú vị này: Những ý tưởng thiết kế kiểu chữ sáng tạo sẽ giúp bạn có thêm nguồn cảm hứng thiết kế
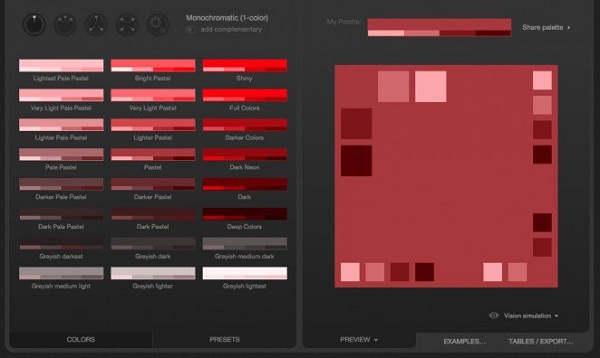
Paletton
Chế độ đơn sắc của Paletton tự động phân loại ra một bảng màu hướng sáng và hướng tối từ một màu gốc mà bạn đã chọn ở bánh xe màu, hoặc nhập một mã RGB với một sắc độ cụ thể. Bạn có thể dùng chế độ Free style để thêm 2 đến 4 màu gốc. Ngoài ra thanh Presets còn cho bạn nhiều lựa chọn hơn dựa trên màu gốc đã chọn.

3. Ứng dụng sắc độ sáng và sắc độ tối trong phối màu thiết kế
Hình thành phong cách hoặc chủ đề. Việc lựa chọn ứng dụng sắc độ sáng và tối vào trong thiết kế chính là cách nói lên phong cách hoặc chủ đề mà bạn hướng tới. Phong cách và chủ đề có rõ nét hay không nằm ở chính việc lưa chọn màu sắc chủ đạo của bạn.
Alan Cheetham sử dụng sắc độ sáng và sắc độ tối ở mức độ cao vào thiết kế của mình đã là cho thiết kế một phong cách hiện đại, ấn tượng.

Tạo tương phản bằng phối màu trong thiết kế
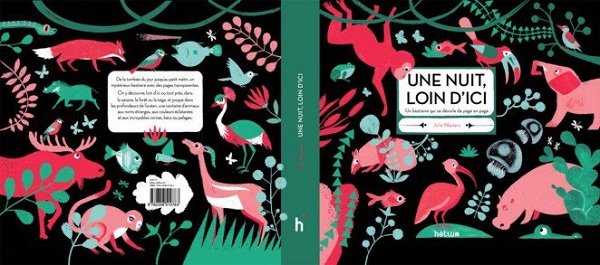
Tạo độ sâu và chiều không gian
Đây là một trong những công dụng tuyệt vời của việc ứng dụng sắc độ sáng và sắc độ tối vào trong thiết kế của bạn. Trong poster của Mads berg, sự sắp xếp các lát cắt màu đặc biệt là màu xanh đậm của bầu trời, mặt nước và sắc xám đậm trên tàu đã tạo nên độ sâu và cong mang lại hiệu ứng ba chiều cho poster.

Sử dụng phông nền trong suốt sẽ góp phần làm phong phú bảng màu của bạn: khi bạn xếp 2 lớp sắc độ sáng và tối trong suốt với nhau, bạn tạo ra một sắc thái mới. Hoặc bạn cũng có thể sử dụng phông nền trong suốt như một miếng cắt để tạo ra sắc độ sáng và tối khi xếp một lớp màu trong suốt lên nền trắng hoặc đen.
Hãy cùng xem ví dụ với bìa sách của Julian Bauer.

Tạo tính liên kết trong brading
Với một màu gốc, bạn sử dụng độ đậm nhạt của nó sẽ góp phần tạo ra nhiều lựa chọn và hiệu quả trên các phần của sản phẩm làm các thiết kế nhìn rõ ràng và thống nhất hơn.
Thiết kế của studio Mast là một ví dụ minh họa điển hình. Bộ đầu tiên sử dụng nhiều sắc độ của màu xanh.

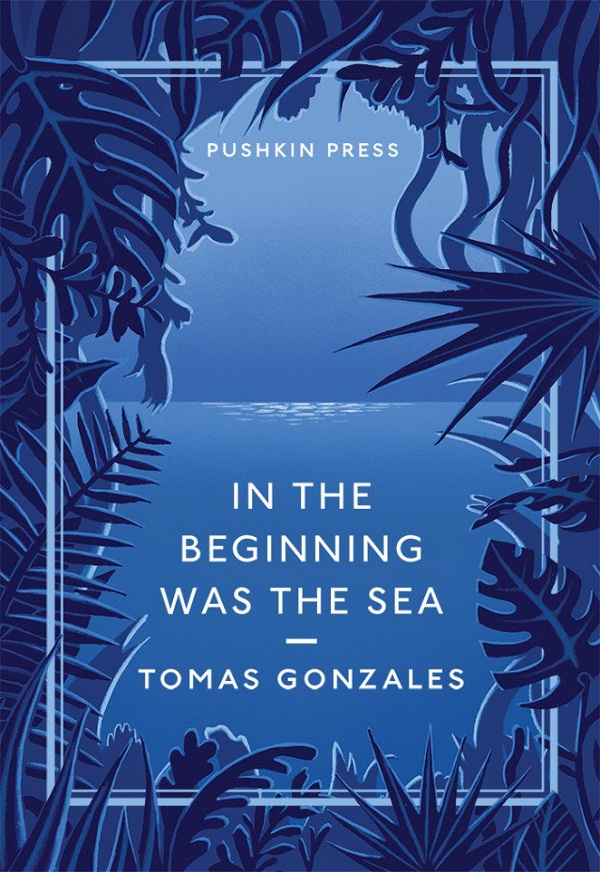
Hòa trộn
Nếu những màu tương phản làm thiết kế của bạn bắt mắt và sống động hơn thì việc thay đổi theo hướng khác sẽ giúp nó trông nhẹ nhàng và hòa hợp hơn.
Với việc sử dụng độ đậm nhạt của màu xanh không nhiều tương phản trong bìa trang sách của Robert Frank dưới đây đã làm nổi bật phần typography.

Dùng gradient
Nếu bạn muốn thêm nhiều sắc độ sáng và sắc độ tối trong một lần thì Gradient là sự lựa chọn tuyệt vời. Đặc biệt khi bạn sử dụng hiệu ứng trong suốt (transparency effects) để thêm màu vào thiết kế.
Hãy nhìn vào mẫu thiệp của Hyperakt: nhìn kĩ mặt trước mẫu thiệp (hình bên trái) những hình tam giác được liên kết tạo nên bóng người có gradient riêng.

Tạo khối và pattern
Bạn không nhất thiết phải sử dụng sắc độ sáng và sắc độ tối trong cùng một lần, thay vào đó bạn hoàn toàn có thể sắp xếp và kết hợp chúng để tạo khối, pattern hoặc các yếu tố đồ họa để làm thiết kế của bạn hấp dẫn hơn.
Trong thiết kế Cardvisit của Chloe Park, sử dụng sắc thái đậm dần cho một chuối các khối hình học đã tạo yếu tố kích thích thị giác trên một phông nền khá đơn giản.

Bạn có thể tham khảo thiết kế bao bì cà phê của Mike Peck.
Đơn giản và tách biệt là mạo hữu ích để phối màu trong thiết kế
Hay trong thiết kế trang web của Owen Shifflett, lấy sắc đậm nhạt của màu xanh da trời làm chủ đạo, các sản phẩm sặc sỡ được làm nổi bật lên nhờ các gam màu trầm, đồng thời giúp cho trang web có bố cục rõ ràng hơn.

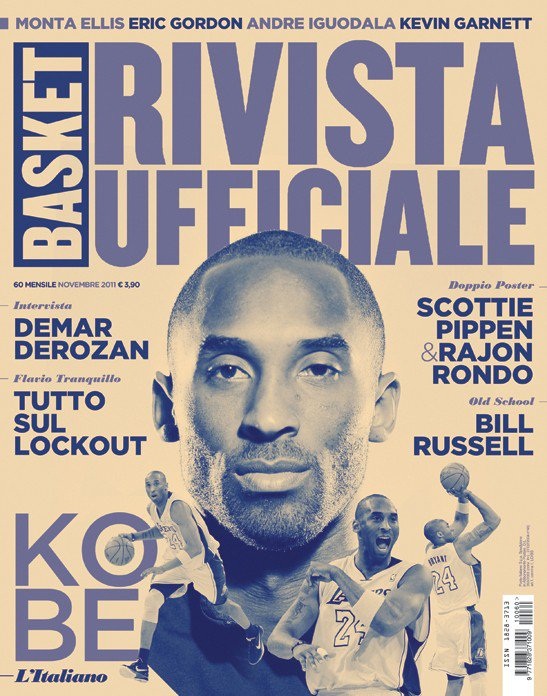
Ứng dụng vào các đoạn text
Linh hoạt áp dụng các sắc độ sáng và tối vào các đoạn text. Các đoạn text không chỉ bó hẹp trong các gam màu trắng hay đen mà cần có sự sáng tạo để tạo nên sự đa dạng cho các thiết kế của bạn.
Bạn có thể tham khảo trong thiết kế của Francesco Poroli:

Làm giàu thêm cho bảng màu. Hãy giúp cho thiết kế của mình phong phú hơn với việc sáng tạo ra các màu mới qua việc thêm các sắc độ sáng và sắc độ tối.

Đơn giản thôi
Với những thiết kế theo phong cách tối giản, hãy lựa chọn bảng màu đơn sắc (monochromatic). Việc phối màu này ngoài giúp bạn có thêm nhiều sự lựa chọn mà vẫn đảm bảo sự đơn giản và tính thẩm mĩ chỉ với 1 màu.
Trong thiết kế của Steve Woft, ngoài 2 màu xanh chủ đạo, việc thêm màu đỏ làm màu nhấn và màu trắng làm màu trung tính đã làm cho thiết kế vừa hấp dẫn lại không hề cầu kì, phức tạp.

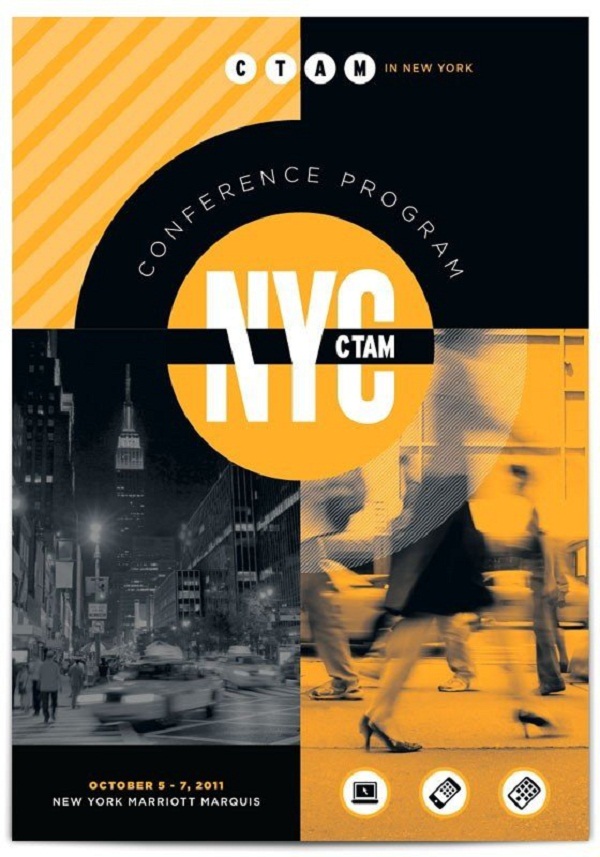
Tham khảo phối màu trong thiết kế của Chris Ross cho chương trình hội nghị chỉ sử dụng sắc độ sáng của màu vàng cùng với các khối hình học đã cho ra một kết hợp hiện đại, nổi bật.

Đừng ngại kết hợp
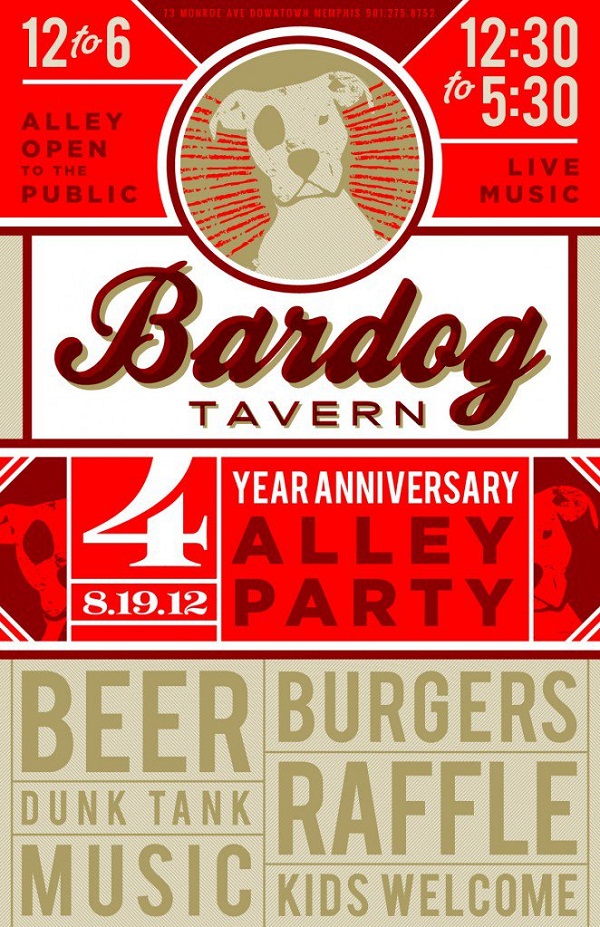
Hãy làm cho bộ thiết kế của bạn trở nên tinh tế và bắt mắt hơn với việc thử kết hợp hai sắc độ sáng và tối. Trong ví dụ dưới đây của nhà hàng Michael Hildebrand, bằng cách kết hợp sắc độ đỏ và nâu vàng. Màu nâu trung tính tăng càng nhiều thì màu đỏ sẽ càng được nổi bật.

Kết luận
Mong rằng với những chia sẻ trên của KHATECH sẽ giúp cho các bạn hiểu rõ, nắm vững và dễ dàng hơn trong việc phối màu . Chúc các bạn thành công!
Nguồn: RBG
Nếu bạn đang muốn thử sức trong lĩnh vực Thiết kế đồ họa thì đừng ngần ngại hãy liên hệ với chuyên viên tư vấn của chúng tôi.
>> Tham khảo khóa học: Thiết kế đồ họa quảng cáo
TRUNG TÂM ĐÀO TẠO CHUYÊN SÂU DIGITAL MARKETING KHATECH
Trung tâm Đào tạo Digital Marketing Khatech đã hoạt động với hơn 10 năm kinh nghiệm trong lĩnh vực đào tạo chuyên sâu về Digital Marketing. Khatech đã khẳng định được vị thế uy tín trên thị trường cũng như xứng đáng là công ty hàng đầu về lĩnh vực Digital Marketing tại Khánh Hòa.
Ngoài ra, KHATECH còn đào tạo bên lĩnh vực Thiết kế đồ họa quảng cáo và quay dựng video chuyên nghiệp. Bên cạnh đó, chúng tôi còn có các dịch vụ về công nghệ thông tin như thiết kế website, quản trị nội dung số, SEO website lên top Google, dịch vụ Google Adwords, dịch vụ Marketing Online cho doanh nghiệp, giải pháp email cho doanh nghiệp…
Mọi thắc mắc và yêu cầu hỗ trợ quý khách vui lòng liên hệ đến thông tin dưới đây:
Địa chỉ: 33 Mạc Đĩnh Chi – Phước Tiến – Nha Trang
Email: info@khatech.com
Website: www.khatech.com – www.nhatrang.edu.vn
Hotline 24/7: 090 1919 787 – 0982 546 909